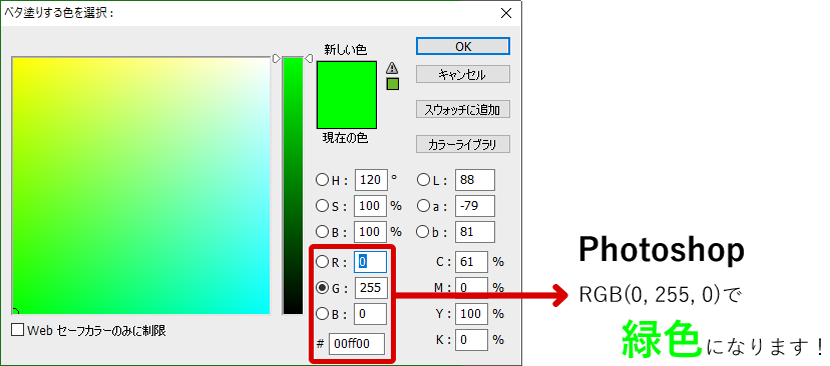
√画像をダウンロード argb rgba 違い 160322-Argb rgba 違い
Rgba変換ジェネレーターです。 アルファ値が10パターン自動で表示されるので、どのくらいの透過度にするか一目で判断できます。 使い方は簡単♪WEB色コードを貼りつけるだけ! 色コードは自動で、rgbaに計算して変換してくれます。Opengl は gl_rgba がネイティブ フォーマットです。gl_bgra は拡張扱いで、最近のデスクトップ gpu だと普通に使えると思うんですが、opengl es では未サポートらしいです。 tiff は rgba の順らしいです。png も rgba らしいです。4プレーン, ARGBのフォーマット, ARGB > RGBA (内部的にチャンネルの順序を変更します) jitpix の出力は常に 4プレーンで ARGBフォーマットのマトリックスになります。これは Jitter のピクセルのプレーンマップの標準形です。

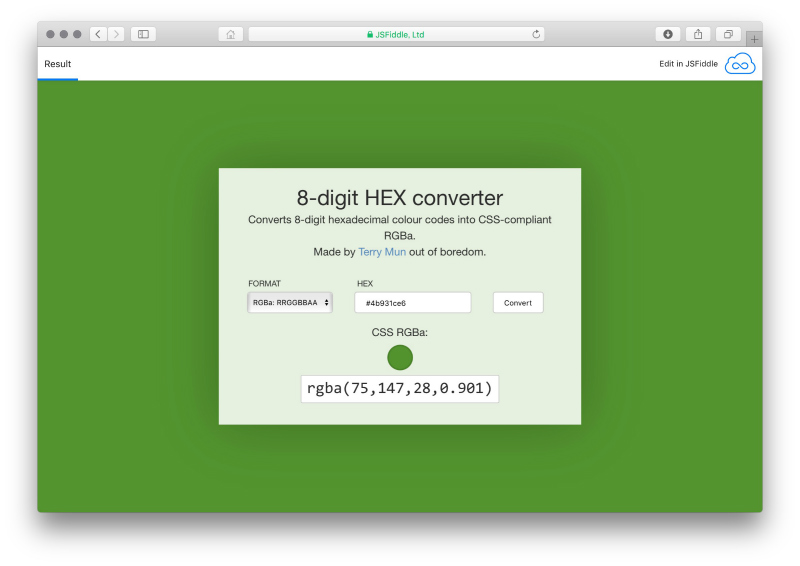
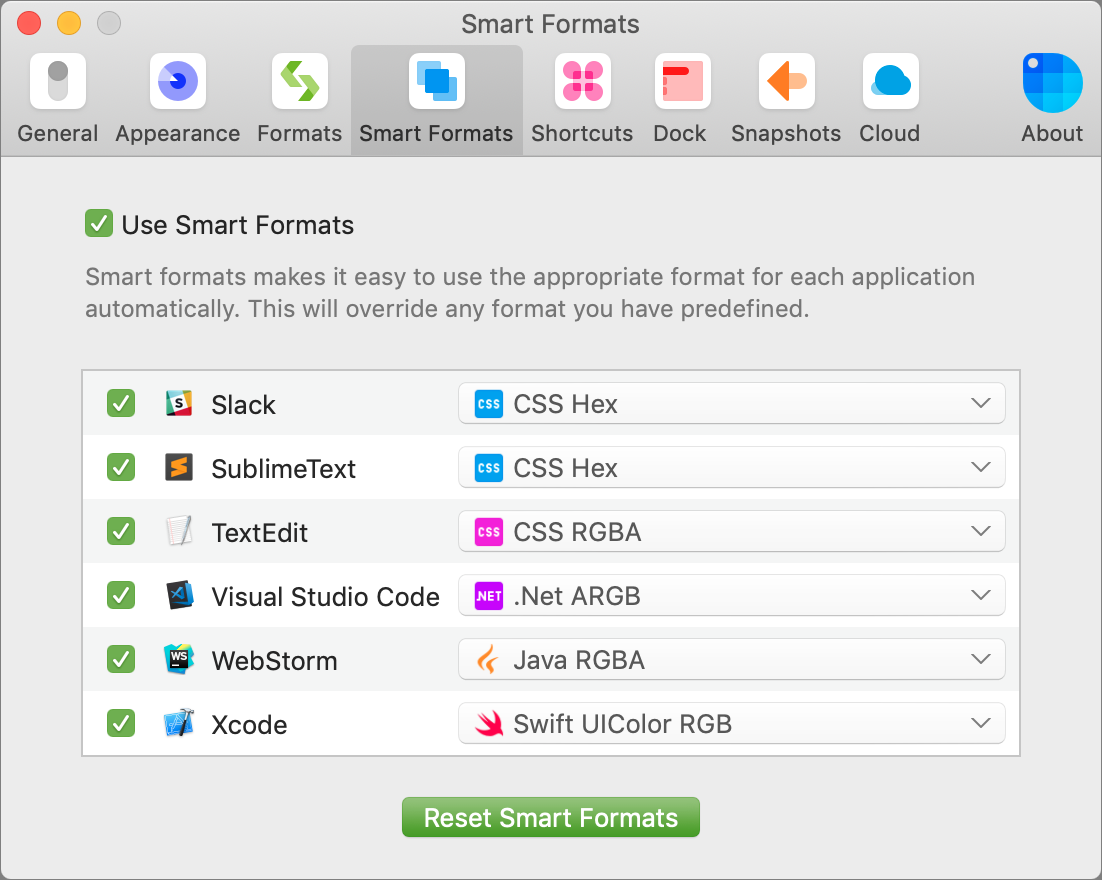
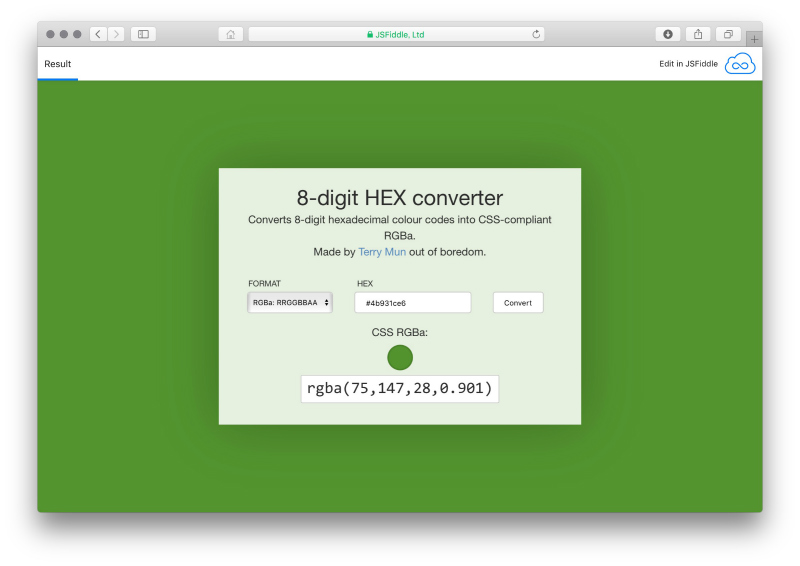
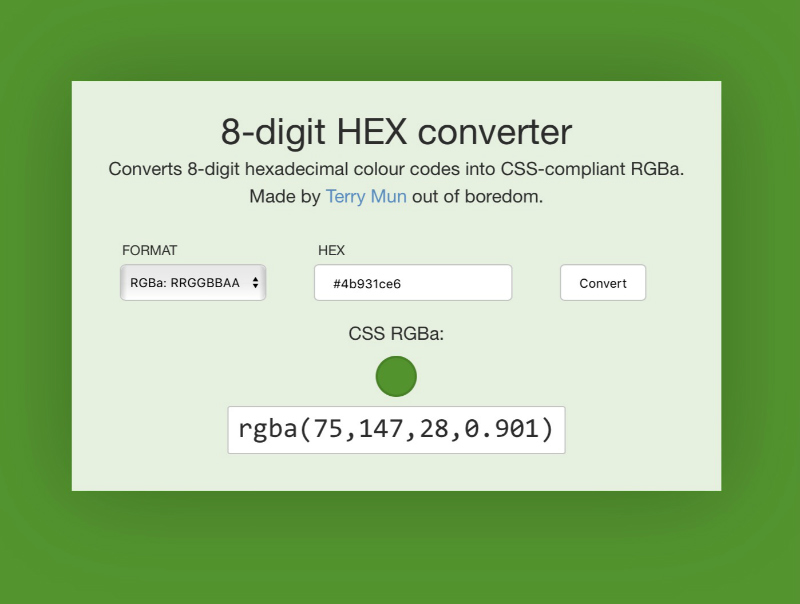
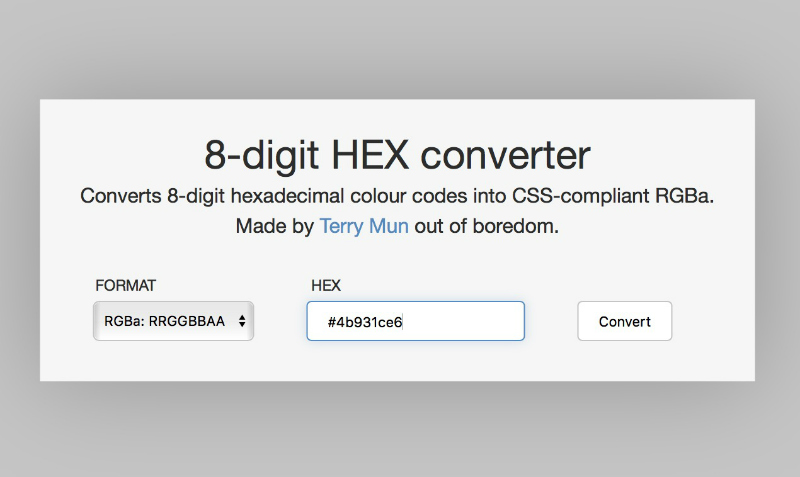
Css Hex8桁カラーコード 透明度設定あり をrgbaに変換する Mac Tips
Argb rgba 違い
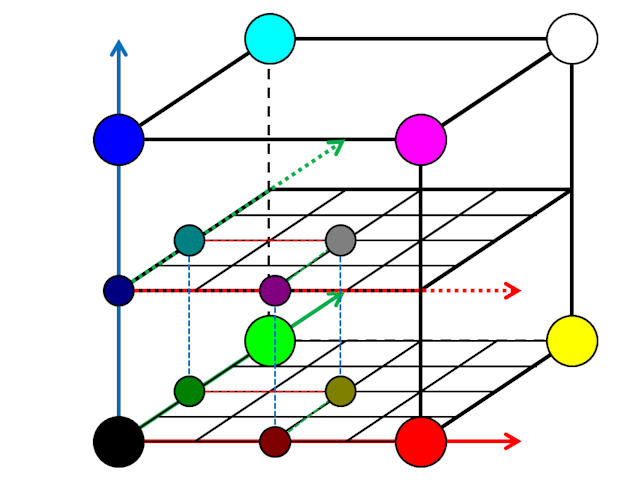
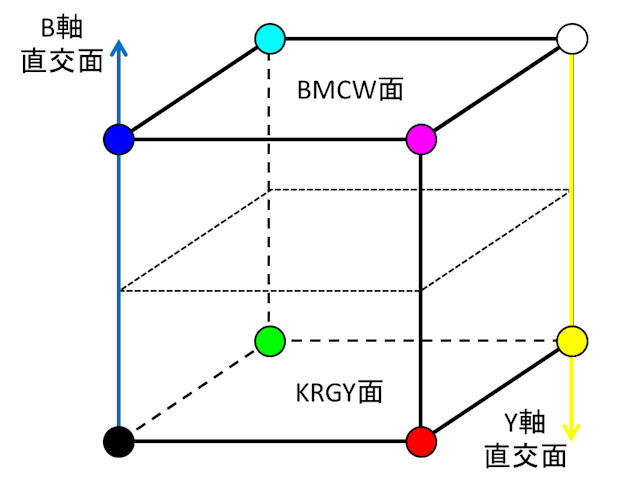
Argb rgba 違い-色空間(いろくうかん、英 color space )は、立方的に記述される色の空間である。 カラースペースともいう。色を秩序立てて配列する形式であり、色を座標で指示できる。 色の構成方法は多様であり、色の見え方には観察者同士の差異もあることから、色を定量的に表すには、幾つかの規約をAlthough this method allows a 32bit value to be passed for each component, the value of each component is limited to 8 bits FromArgb (Int32, Int32, Int32) 指定した 8 ビット カラー値 (赤、緑、青) から Color 構造体を作成します。 Creates a Color structure from the specified 8bit color values (red, green, and blue) アルファ値は暗黙的に 255 (完全に不透明) になります。



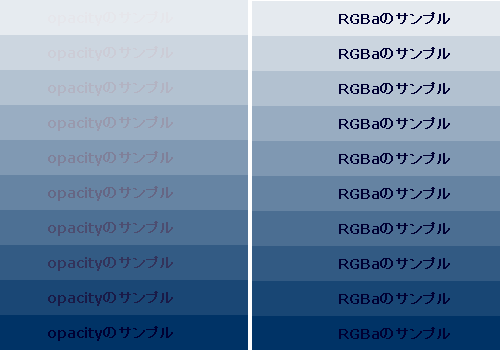
透明度を表す Opacity と Rgba の違いと使い分け Webpark
RGB LED SyncとアドレッサブルRGB LEDの違いについて RGB LED Sync対応製品とアドレッサブルRGB LED対応製品は、ピンアサインや入力電圧が全く異なるため、互換性はありません。 RGB LED Syncヘッダーのピンアサインは、12V, G, R, Bです。 アドレッサブルRGB LEDヘッダーのピンアサインは、5V, D, N/A, Gとなります。 ピンアサインや入力電圧が全く異なるため、接続先のヘッTYPE_INT_ARGB public static final int TYPE_INT_ARGB 整数型ピクセルにパックされた 8 ビット RGBA 色成分によるイメージを表します。このイメージは、DirectColorModel (アルファあり) を持ちます。このイメージのカラーデータには、アルファがあらかじめ乗算されていません。ゲーミングPCを照らすのに使える様々なコンポーネントと最高のRGBゲーミングPCに必要なアクセサリー・トップ5をご紹介致します。また、MSI Mystic Light Syncにより、相乗的な演出効果を発揮するように設定します。
一方、 sRGB は国際電気標準会議(IEC)が定めた国際標準規格のRGB空間の定義です。 sRGBは、Windows環境の基準となっている色空間であり、WebサイトもsRGBに準拠して作られています。 sRGBは、一般的なプリンタやカメラで違和感なく再現できる色域のため、汎用性が高いというメリットがあります。 SNSなどWeb上に写真やイラストを公開する際、Adobe RGBなどの広色域で運Feb 11, 16 · ARGBのカラーコード透明度まとめ Qiita 134 113 Improve article Send edit request Article information Revisions Edit Requests Show all likers Show article in Markdown Report article Help us understand the problemRGB関数はセルの背景色やフォームにおけるコントロールの背景色など、色を指定する場合に利用される関数です。 赤、緑、青の3つの要素に関して数値を指定することで色を作成します。 色の RGB 値を表す長整数型 (Long) の値を返します。 引数 red RGB の R
RGBA変換ツール RGBAジェネレーター。 カラーコードをRGBAに変換してcssで透明度一覧とコードを作成します。 (RGBにも変換できます) 入力欄の右にある四角からカラーコードの色を選べます。 選んだカラーは自動でRGBAに変換されます。 カラーコード一覧 確認用の文字Feb 06, · 今後はargbが主流になっていくと思われ。 これら 2つの変換ケーブルはない と思っていいでしょう(コンバーターがある:後述)。 RGBはON/OFFだけの伝達に対し、ARGBはアドレッサブルRGBと言って命令を伝達制御できるのです。違いは、 argbが各ピクセルの不透明度を指定するアルファチャンネルを追加する点です。 半透明の画像を得る方法です。 rgbはargbと同じで、アルファ値が255、つまり完全に不透明であることを暗黙の前提としています。



Gwj Jhu6p7jc5m



猫でもわかるiphoneで画像にフィルターをかける方法 Livedoor Techブログ
3 rgbってなに? 31 rgbって何を表しているの?;RGB値とは RGB値とは、赤(R)、緑(G)、青(B)の3色を混合する比率のこと。 これは、細やかに設定することができます。 最もよく使われているのは、16進数カラーコードや各色0~255の256段階で、次のように指定します。 黒:#:RGB(0,0,0) 青:#0000FF:RGB(0,0,255) 紫:#:RGB(128,0,128) オレンジ:#FF6600:RGB(255,102,0) アイボ透明なargb 16進値 ARGBのHexカラーがCSSのhtmlで動作しない ファイルからBufferedImageを作成し、TYPE_INT_ARGBにする



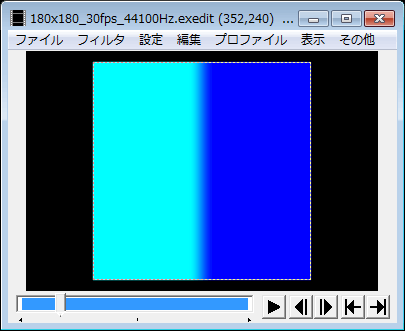
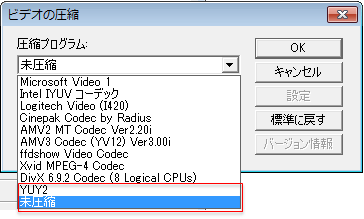
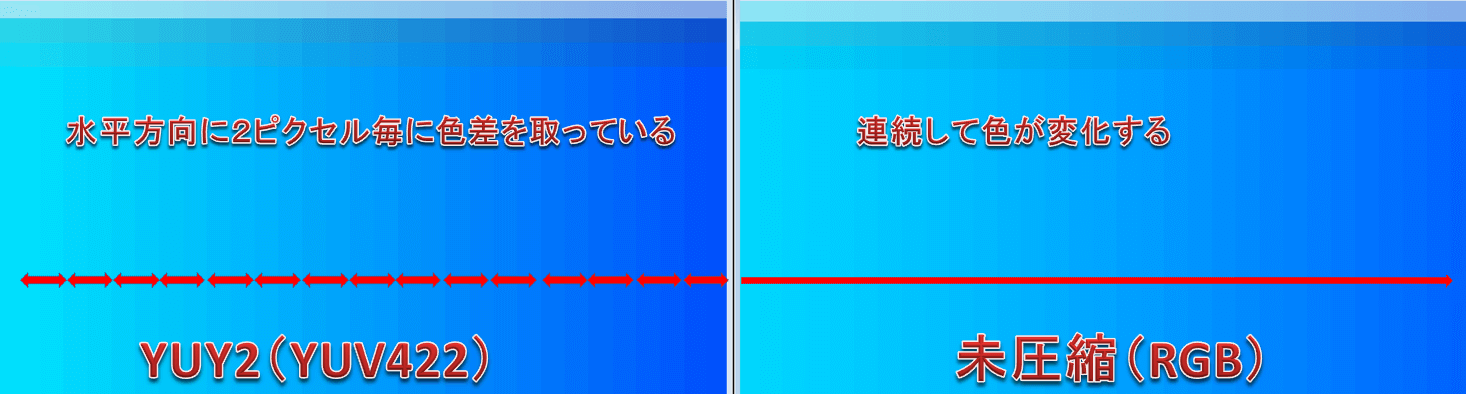
Aviutl 未圧縮とyuy2との違いについて Yuv422 Rgb Aviutlの易しい使い方



透明度を表す Opacity と Rgba の違いと使い分け Webpark
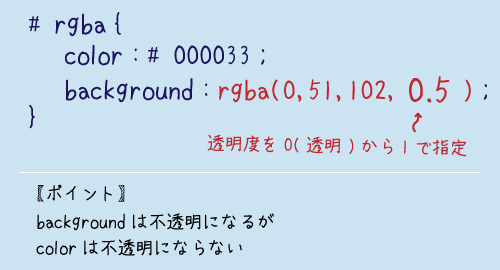
Body { backgroundcolor #FF0000;アルファ値がついたビットマップ画像の読み込み (32ビットARGB bitmapの読み込み) C#でアルファ値のついたビットマップ画像を読み込みたい場合があります。 で読み込めます。 しかし、この方法で読み込んだ場合ビットマップのPixelFormatはFormat32bppRgbとなっ4 cmykってなに? 41 cmykって何を表しているの?;



プログラム Color Model 色をプログラムするブログ



1477 Netflix 予告編自動再生を阻止 Mac 用カラー管理ツール Sip Lightning To Usb アダプタを選ぶ Ces 19 の機器をレビュー Tidbits
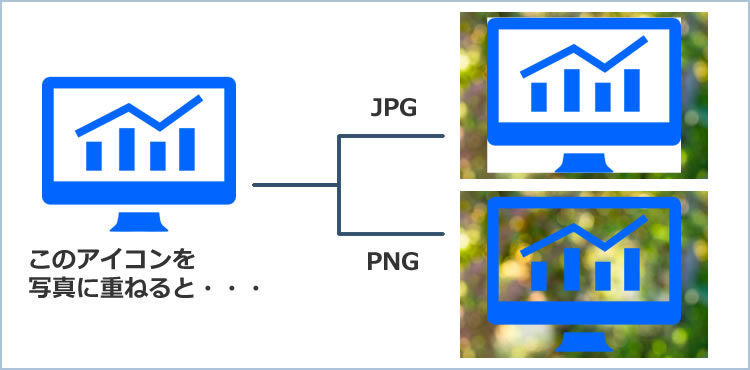
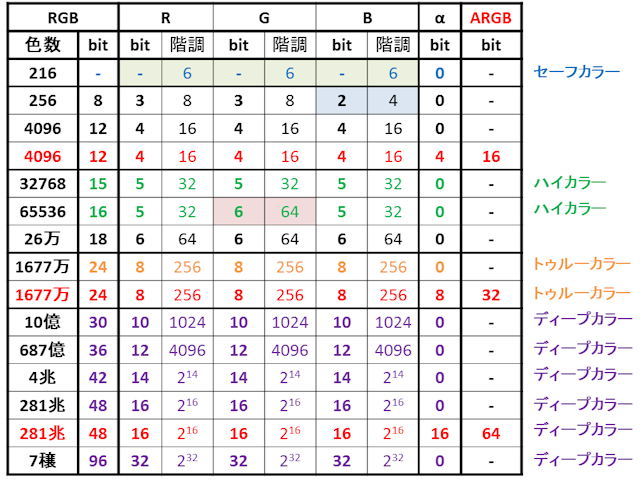
まずはRGBA16bit(RGB444とも言う。 以下RGBA16)の説明です。 RGBAとはカラーチャンネルと言われるR(赤)・G(緑)・B(青)の3色と、アルファチャンネルと言われる透明度をコントロールするα(アルファ)の4つのチャンネルを指します。 16bitとは1pixelが持っている情報の量です。 さっきのRGBチャンネルそれぞれが4bitずつ情報を持っていて、4x4の計16bitの情報を持つRed Green Blue Alpha RGBA とは、コンピュータで色を扱う際の表記法やデータ形式の一つで、色を赤(R:Red)・緑(G:Green)・青(B:Blue)の 三原色 のそれぞれの強度と、透明度(A:Alpha)の組み合わせとして表現する方式。 各要素がそれぞれ8ビット(256段階)の場合、一つの色を32ビット(約10億種類)の データ量 で表現する。PNGは可逆圧縮 JPGは「非可逆圧縮」の画像形式なので、保存し直す度に画質が劣化してしまいます。 ところがPNGは何度保存し直しても画質が劣化しない「可逆圧縮」の画像形式です。 ロスレス圧縮とも呼ばれます。 なので元となる画像があったとして、PNG形式で保存したとき、なるべく元の画像の品質を持ったまま圧縮しようと努力してくれる画像形式なので



お洒落無限大 パーティドレス S 2l 黒 白 予約 人気商品特選 パーティー 結婚式 二次会 披露宴 上質素材 ツイード タッセル ビジュー ドレス ツーピース Yl Lyy T1516 送料無料 海外正規品 Bellamumma Com



Uicolorの定義はすべて Colorliteral使ってみることにしてみた By Mono Swift Iosコラム Medium
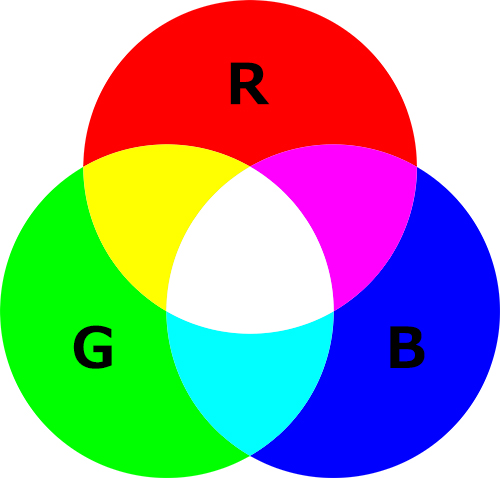
Rgba()と違い、透明度の指定がないrgb()という値もあります。 指定方法は、rgba()と同じで、カラーを0〜255の10進数で指定します。 ※ベンダープレフィックスはありません。 ※Internet Explorer9以RGB(またはRGBカラーモデル)とは、色の表現法の一種で、赤 (Red)( )、緑 (Green)( )、青 (Blue)( ) の三つの原色を混ぜて幅広い色を再現する加法混合の一種である。 RGBは三原色の頭文字である。ブラウン管(CRT)や液晶ディスプレイ(LCD)、パソコン、デジタルカメラなどで画像再現に使われて・テクスチャフォーマットごとの違い dxt1 :一番軽い。αチャンネル無し (rgbaの1/8の容量) bc7 :dxt5よりグラデ綺麗。αチャンネルあり(rgbaの1/4の容量) rgba :無圧縮データ



透明度を表す Opacity と Rgba の違いと使い分け Webpark



Ump 超軽量midiプレイヤー
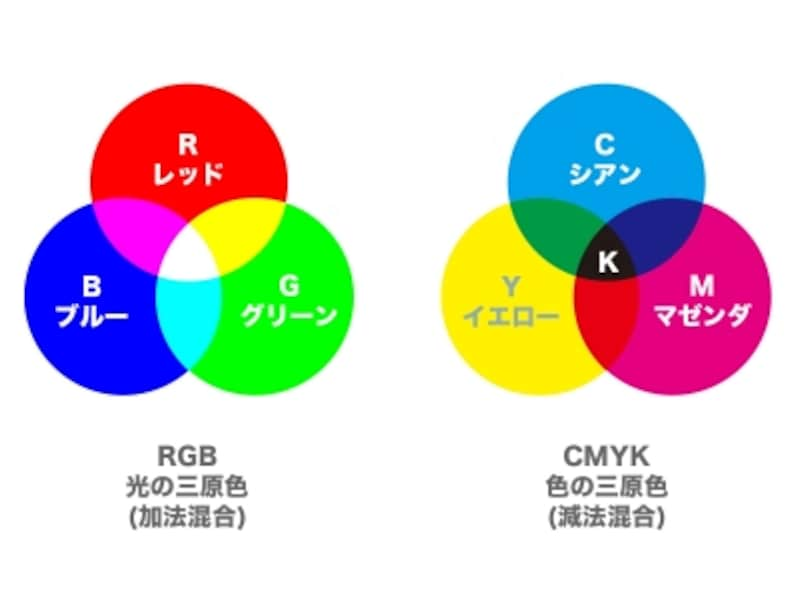
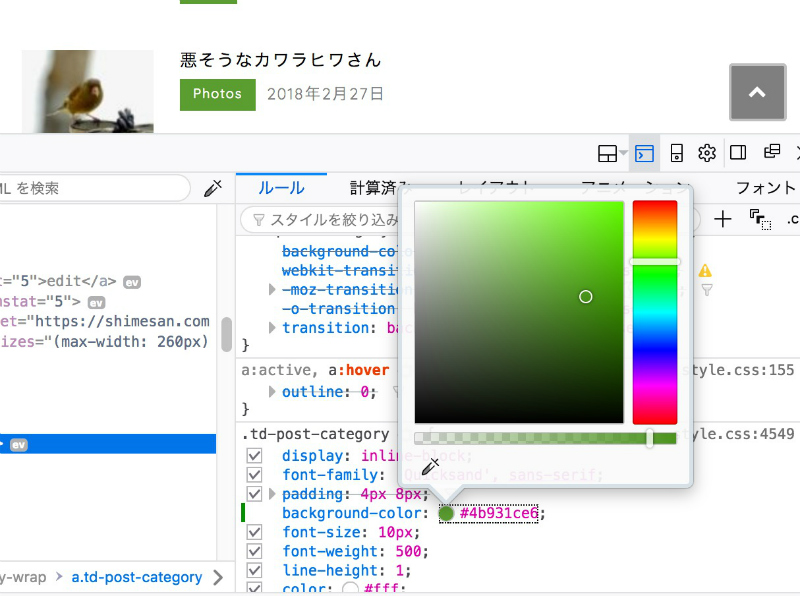
広告 RGBを使って色の基本色を設定した上で、さらにアルファ値を指定して色の透明度を指定します。 次のコンストラクタを使います。 Color public Color (int r, int g, int b, int a) 範囲 (0 ~ 255) の指定された赤、緑、青、およびアルファ値を使って sRGB カラーをカラーマップ上の並びは RGBA です。format=5 は ARGB なのでご注意下さい。 format=5 (32bit ARGB形式) 各pixel 毎に透明度を含めた ARGB 32bit を単純に並べる形式です。 注意点 RGB(24bit)のカラーマップ形式では横のライン毎に 4byte 境界に合うように padding を入れます。RGB、CMYKという言葉をご存知でしょうか? PhotoshopやIllustratorを日常的にお使いの方には馴染みのある言葉ですが、聞いたことが 続きを読む 色の表現におけるRGBとCMYKの違いについて



Rgb 16進数 違いを知って使いこなそう カラーコードの仕組みを徹底解説 メープルの国のアリス



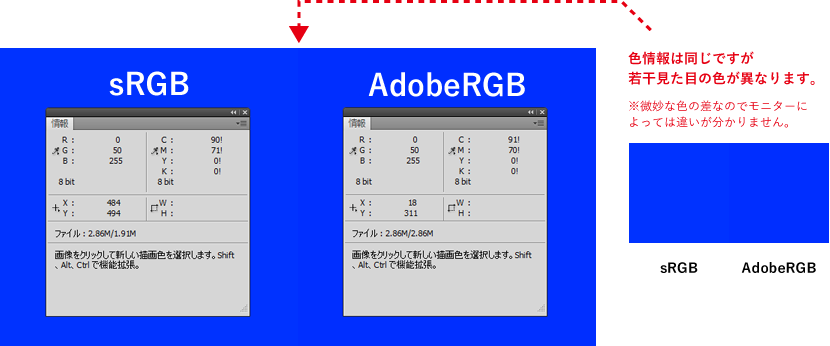
色空間におけるsrgbとadobe Rgbの違いについて ソクプリブログ
透過色(rgba)が、透過して背景と混ざった色(rgb)が何色かを求めることができます(rgba から rgb への変換)。 ・ rgb に変換したい透過色(rgba) を入力します。また、その透過色の背景色を決定//これは赤色 } 色指定の方法③ RGBAカラーモデルを利用する RGBAとは、Red, Green, Blue, Alfa の頭文字を取ったもので、以下のように表現されます。 16進数カラーコードとの大きな違いは、「透明度」を表現できるという点です。RGBとRGBAの違いは、下記の通りA (=Alpha channel)があるかないかです。 RGB=Red (赤), Green (緑), Blue (青) RGB A =Red (赤), Green (緑), Blue (青), Alpha (透明度) 従来のように赤・緑・青の3色の割合を指定するのに加えて、透明度 (正確には不透明度ですが)を加えて色を指定します。 使い方は簡単で、単に今までRGB値を使っていた場所で、記述をRGBA値に変えれば良いだけです。



海外輸入 ライカ Leica レーザー距離計 Leica Disto ライカ ディスト X4 Psc認定取得 日本正規品 Disto X4 激安単価で Bellamumma Com



パソコンを光らせる Led Pcライティング 注意点 失敗例など Nocar Nolife
RGB→RGBA では本題へ移ります。 早速白背景(255,255,255)計算式。 今回僕がやりたかったピンクっぽい227,97,81を参考に説明します。 まず透過したいカラーのRGB値から一番低い値を取ります。 (81) 次に背景色の値を取ります。 (255) (背景色) – (一番Rgba 変換 rgba 変換 説明 css用の透明(半透明)のカラーコードを簡単に検索するツール。 検索方法は各ス マンセル値と色 変換・測定 マンセル値の色見本から変換、画像からスポイトで測定、抽出 などが出来るアプリ。 他にはRGB,CMYK,LAB,HSL,HSVなどの値を操作説明 RGB (アールジービー) は、色空間 (色を表示するための表現形式) の規格です。 規格には、「sRGB」と「Adobe RGB」の2つがあります。 2つの規格は、色空間の再現できる範囲が異なります。



色空間 Wikipedia


Android And Iphone
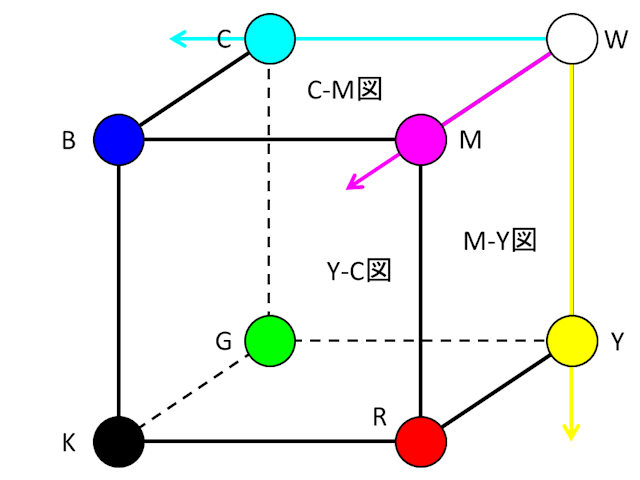
Cie xyz表色系(9): xyzrgb の変換式 と カラートライアングル cie xyz表色系における三刺激値(x, y, z) と rgb表色系における(r, g, b)値の変換式には各種のものがありますが、ここに主要なものをまとめています。Jan 21, 19 · CSSで色・透明度を指定するrgbaプロパティとは? 最初に、rgbaプロパティについて簡単に解説します。 rgbaプロパティとは、 CSS3 で新たに追加された、「色・透明度」を指定するプロパティです。 rgbaプロパティを使った色・透明度指定のイメージ: 色のみだと固い表現になってしまいますが、透明度を意識するだけでぐっと見やすさが上がるため、使いこなすとても下記の図(RGBのカラースペース)をご覧いただくと、sRGBとAdobe RGBでは色域の広さが異なることがわかります。 Adobe RGBの方が色域は広く見えますね。 例えば (0, 50, 255):を指定すると青色に見えますが、sRGBとAdobe RGBとでは微妙に異なる色が表示されます。 これはG (緑)の50という数値がそれぞれの色域に対する相対値になるので例えばsRGBの色域のMAXが100だとする



色空間 Wikipedia



60 Off 送料込 フラッグサイン 個人宅への配送はできません 送り先に屋号の記入をお願いします スプリングフェア Bellamumma Com
*この記事での検証はCC1702で行なっています 機械学習でpngの画像をたくさんあつかったのですが、 イラレでテスト画像を作った際に、「色空間が違うよ」と散々エラーを吐かれたので イラレでpngを書き出す際の"RGB"と"RGBA"(透明あり)の違いをまとめておきます



Htmlに透明のカラーコードはありますか Ja Pays Tarusate Org



16年03月 Color Model



Cssのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



お洒落無限大 パーティドレス S 2l 黒 白 予約 人気商品特選 パーティー 結婚式 二次会 披露宴 上質素材 ツイード タッセル ビジュー ドレス ツーピース Yl Lyy T1516 送料無料 海外正規品 Bellamumma Com



何故か3つもあるpng形式の違いについて デザイン 新潟の企業様のためのホームページ制作会社 株 アテンド


Freebsd ハンドブック



プログラム Color Model 色をプログラムするブログ



Css Hex8桁カラーコード 透明度設定あり をrgbaに変換する Mac Tips



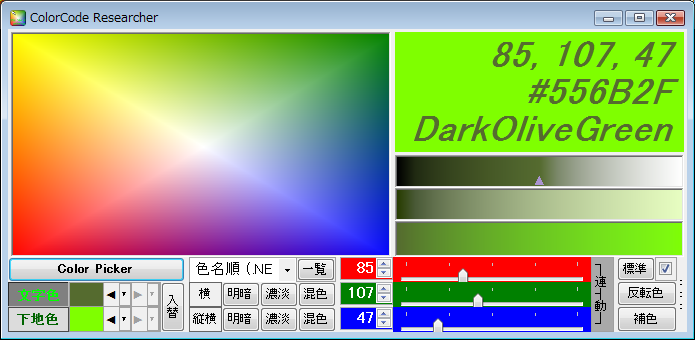
Colorcode Researcher 詳細 Detail



安心の定価販売 送料無料 マイクロマシン在庫車スーパースターズビル エリオット コレクション Galoob Micro Machines Stock Car Superstars Bill Elliot Collection 5 全品送料無料 Bellamumma Com



日本未入荷 入手困難 Msi Mag Core Liquid 240r 水冷cpuクーラー Argb対応 240mm Fn1414 わけあり並の激安価格 Bellamumma Com



透明度を表す Opacity と Rgba の違いと使い分け Webpark



Rgba Red Green Blue Alpha とは It用語辞典 E Words



16年03月 Color Model



C で画像ファイルをアルファチャンネル付きpngに変換する Rgb Argb 迷惑堂本舗



何故か3つもあるpng形式の違いについて デザイン 新潟の企業様のためのホームページ制作会社 株 アテンド



日本未入荷 入手困難 Msi Mag Core Liquid 240r 水冷cpuクーラー Argb対応 240mm Fn1414 わけあり並の激安価格 Bellamumma Com



本日超得 世界の国旗 万国旗 ラオス 70 105cm Saleアイテム Bellamumma Com


Swfバイナリ編集のススメ第五回 Png エンジニアブログ Gree Engineering


くりあしむずめも Ginpでtatooを自作



Cssで背景色を指定する方法を現役エンジニアが解説 初心者向け Techacademyマガジン


透明度を表す Opacity と Rgba の違いと使い分け Webpark



日本未入荷 入手困難 Msi Mag Core Liquid 240r 水冷cpuクーラー Argb対応 240mm Fn1414 わけあり並の激安価格 Bellamumma Com



Rgb Rgba Cmykの色表現を覚えよう Cg 画像加工 All About


Swfバイナリ編集のススメ第五回 Png エンジニアブログ Gree Engineering


Jitter チュートリアル



パソコンを光らせる Led Pcライティング 注意点 失敗例など Nocar Nolife



Rgb Rgba Cmykの色表現を覚えよう Cg 画像加工 All About



日本未入荷 入手困難 Msi Mag Core Liquid 240r 水冷cpuクーラー Argb対応 240mm Fn1414 わけあり並の激安価格 Bellamumma Com



Google Developers Japan 2月 16



プログラマが知っているとよい色使い Jis安全色 Qiita



Css Hex8桁カラーコード 透明度設定あり をrgbaに変換する Mac Tips



Css Hex8桁カラーコード 透明度設定あり をrgbaに変換する Mac Tips



Uicolorの定義はすべて Colorliteral使ってみることにしてみた By Mono Swift Iosコラム Medium



直営店限定 個人宅配送 河村 カワムラ 電灯分電盤 Eqf5 Eqf5 0612n Kwd 訳ありセール格安 Bellamumma Com



Aviutl 未圧縮とyuy2との違いについて Yuv422 Rgb Aviutlの易しい使い方



透明度を表す Opacity と Rgba の違いと使い分け Webpark



Aviutl 未圧縮とyuy2との違いについて Yuv422 Rgb Aviutlの易しい使い方



Rgb 16進数 違いを知って使いこなそう カラーコードの仕組みを徹底解説 メープルの国のアリス



日本未入荷 入手困難 Msi Mag Core Liquid 240r 水冷cpuクーラー Argb対応 240mm Fn1414 わけあり並の激安価格 Bellamumma Com


Bgra Rgbaに関してそろそろ一言いっておくか Syghの新フラグメント置き場


Swfバイナリ編集のススメ第五回 Png エンジニアブログ Gree Engineering



Androidアプリ開発でcolorクラスを使って文字の色を変える方法 初心者向け Techacademyマガジン



プログラム Color Model 色をプログラムするブログ



プログラム Color Model 色をプログラムするブログ



Rgb Rgba Cmykの色表現を覚えよう Cg 画像加工 All About



プログラム Color Model 色をプログラムするブログ



Rec 709 Wikipedia


Illustrator Pngで保存する際のrgbとrgba 透明アルファチャンネル の違い デザインのメモ


Opacityとrgbaの違いとは Cssで背景を透過する方法 ヨシキミナトヤ Com



Swfバイナリ編集のススメ第五回 Png エンジニアブログ Gree Engineering



Rgb 16進数 違いを知って使いこなそう カラーコードの仕組みを徹底解説 メープルの国のアリス



Uicolorの定義はすべて Colorliteral使ってみることにしてみた By Mono Swift Iosコラム Medium



Cssのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



何故か3つもあるpng形式の違いについて デザイン 新潟の企業様のためのホームページ制作会社 株 アテンド


Freebsd ハンドブック



Cssでrgbに透明度を加えて色を指定できるrgbaの書き方 スタイルシートtipsふぁくとりー



Rgb Rgba Cmykの色表現を覚えよう Cg 画像加工 All About



Unity 色形式 Unity の Color と Android の Argb Int32 の相互変換をする ヽ ゝ Fantom の 開発blog



Amazon Ergolabo アドレサブルrgb用10分岐ハブ 接点固着剤付き 21版 最大10個のrgb機器を同期コントロール Ergolabo Pcパーツ 通販



Rgb 16進数 違いを知って使いこなそう カラーコードの仕組みを徹底解説 メープルの国のアリス



Rgb Led端子4ピンと3ピンの違いは Tt Rgb Plusとrocketraidの相性問題これで解決 巨大でウルトラハイスペックで大容量な本格水冷自作パソコンを作る その9 Youtube



透明度を表す Opacity と Rgba の違いと使い分け Webpark



色空間におけるsrgbとadobe Rgbの違いについて ソクプリブログ



Cssのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Androidアプリ開発でcolorクラスを使って文字の色を変える方法 初心者向け Techacademyマガジン


Swfバイナリ編集のススメ第五回 Png エンジニアブログ Gree Engineering



送料無料 Roccat Kone Aimo Remastered Rgba スマートカスタマイズ ゲーミングマウス 光学式 Owl Eye 16k サイドボタン ブラック 国内正規品 ドイツデザイン エンジニアリング Roc 11 0 Bk 注目の Ksm Nung Edu Ua


卸し売り購入 ポイント10倍 Led ワイパー 23枚入 ドライシート 60個セット 清掃用品 サイバーベイ激落ちシリーズのフローリング 掃除用品 激落ち ジャニーズ フローリング用 激落ち ワイパーシートお掃除 清掃用具 掃除シート 清掃シート ドライ



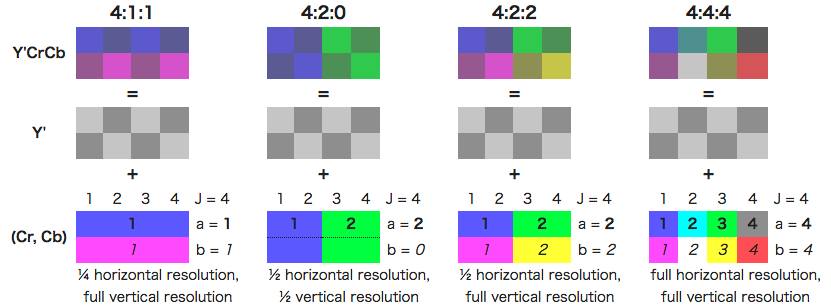
Ycbcrとクロマサブサンプリング Survey Of Video Technologies



色空間におけるsrgbとadobe Rgbの違いについて ソクプリブログ



透明度を表す Opacity と Rgba の違いと使い分け Webpark


Freebsd ハンドブック



Aviutl 未圧縮とyuy2との違いについて Yuv422 Rgb Aviutlの易しい使い方


Rgba と Argb Simple Inspiration



Css Hex8桁カラーコード 透明度設定あり をrgbaに変換する Mac Tips



色空間におけるsrgbとadobe Rgbの違いについて ソクプリブログ



Rgba Transparentを使った色と透明度の指定方法



Aviutl 未圧縮とyuy2との違いについて Yuv422 Rgb Aviutlの易しい使い方



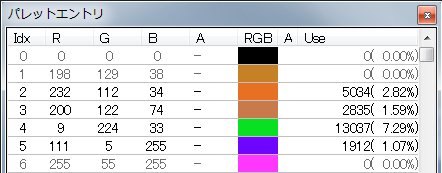
パレットエントリウィンドウ Optpix Help Center



Uicolorの定義はすべて Colorliteral使ってみることにしてみた By Mono Swift Iosコラム Medium



Unity 色形式 Unity の Color と Android の Argb Int32 の相互変換をする ヽ ゝ Fantom の 開発blog


コメント
コメントを投稿